
随机头像就不说了,可以直接使用别人的api作为地址在后台填入
同理随机背景也可以
但是这就有一个问题,我在搜集高速api地址的时候发现好多相对来说的大厂都是josn格式的数据返回给请求源,这中间就涉及一个数据处理以及直接反馈为地址的问题,你感觉有用的话下面的东西可以看一下,没用的话就不要评论了
这次我采用的是itab新标签页中切换壁纸的一个功能,大家也可以按照我这个思路来查看某些高速api源
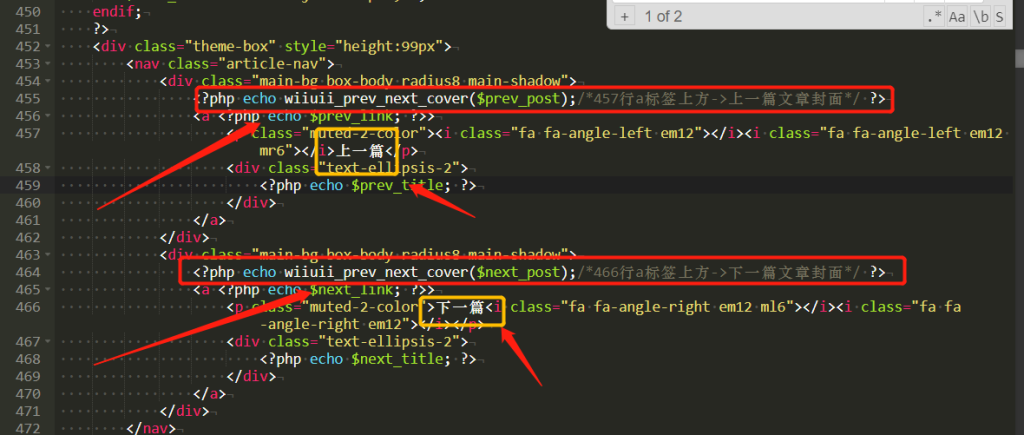
首先打开开发者工具,找到网络监视器,然后点击切换壁纸
![图片[1]-给用户主页增加随机头像和随机背景-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/0176c86499c01fe5.png)
然后查看监视到的网络活动,果然有一个random的请求,random是随机的意思,
![图片[2]-给用户主页增加随机头像和随机背景-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/cb7c2452dacb8008.png)
然后将这个请求url复制到浏览器,查看返回数据
{
"code": 200,
"data": "https://dogefs.s3.ladydaily.com/~/source/wallhaven/full/0p/wallhaven-0p2drm.png?w=2560&h=1440&fmt=webp",
"msg": "加载成功",
"thumb": "https://dogefs.s3.ladydaily.com/~/source/wallhaven/small/0p/0p2drm.jpg?w=400&h=200&fmt=webp"
}多次刷新看是否会有多余的数组(类似上面的date)产生,测试过后并没有
这个是返回的数据直接看date数据(thumb不看的原因是后面的限制一眼看出是略缩图)
好了下面就开始写我们的php代码将返回的数据进行一处理,然后将你编写的php文件放在服务器记住链接放在后台设置中即可。
老规矩评论获取,拒绝白嫖
好啦教程结束有什么好的想法或者建议在评论区呼我。
THE END





![WordPress子比主题模板使用“抽奖系统”添加一个[抽奖系统][任务中心]按钮-老卢淘](https://tuchuang.org.cn/imgs/2023/10/11/9204e5fddf8ea62a.png)





![WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/aa85dbbff4a90941.jpg)
![一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/07/7c2cf7f713dedb11.png)










![表情[tu]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/tu.gif)
![表情[zhayanjian]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/zhayanjian.gif)
![表情[fendou]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/fendou.gif)
![表情[zhemo]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/zhemo.gif)
![表情[se]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/se.gif)
![表情[tiaopi]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/tiaopi.gif)
![表情[guzhang]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/guzhang.gif)
 私信站长
私信站长




- 最新
- 最热
只看作者