
WordPress添加回到顶部悬挂猫咪
前言
回到顶部悬挂猫咪是今天我从网上看到觉得很不错,然后就弄到了本站,确实很棒。话不多说,下面分享教程!
使用教程
回到顶部悬挂猫咪只能电脑端显示,需要手机端显示,自己修改CSS代码。 - 本教程以本站使用的子比主题为例,大部分主题大同小异。
- 回到顶部悬挂猫咪采用js+css+Jquery,但大多数的WordPress主题都已经使用Jquery,所以无需担心Jquery问题(当然啦,如果主题没有Jquery,那么去百度找Jquery好用的CDN进行调用。)
1、首先,下载回到顶部悬挂猫咪的JS+CSS(
2、两种方式:
![图片[1]-WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/e600c66b2524f876.jpg)
如果没有
![图片[2]-WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/b598fb9f7d2b5eed.jpg)
代码:
<!--回到顶部-->
<link rel="stylesheet" type="text/css" href="/cdn/css/szgotop.css" />
<div class="back-to-top cd-top faa-float animated cd-is-visible" style="top: -900px;"></div>
<script type="text/javascript" src="/cdn/js/szgotop.js"></script>![图片[3]-WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/b43cbabc30b11a8c.jpg)
3、前两步如果都完成了,那么在网站首页拉到底部就可以看到了悬挂猫咪,那么这时候就会出现“主题自带的回到顶部”和悬挂猫咪,那么需要我们到网站后台—>主题设置里面关闭主题自带的回到顶部,其他主题的主题设置不知道有没有关闭这一项。
![图片[4]-WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/93bc58c08e7733a1.jpg)
效果截图
![图片[5]-WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/efac9a0aa8166847.png)
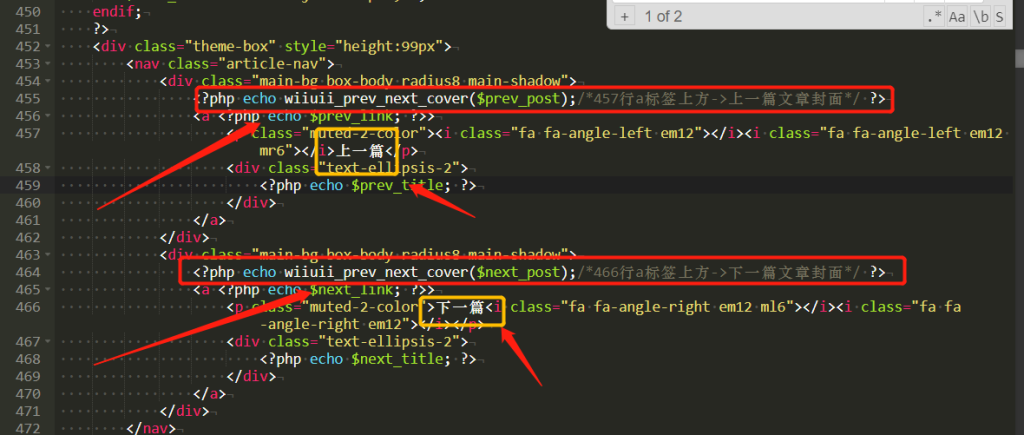
两个线的图片
![图片[6]-WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/2ddfa3cea610ab62.png)
![图片[7]-WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/26c1f17856c95ce0.png)
THE END
![WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/aa85dbbff4a90941.jpg)





![WordPress子比主题模板使用“抽奖系统”添加一个[抽奖系统][任务中心]按钮-老卢淘](https://tuchuang.org.cn/imgs/2023/10/11/9204e5fddf8ea62a.png)





![一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/07/7c2cf7f713dedb11.png)











![表情[tu]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/tu.gif)
![表情[zhayanjian]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/zhayanjian.gif)
![表情[fendou]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/fendou.gif)
![表情[zhemo]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/zhemo.gif)
![表情[se]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/se.gif)
![表情[tiaopi]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/tiaopi.gif)
![表情[guzhang]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/guzhang.gif)
 私信站长
私信站长




暂无评论内容