
前言
今天我们来用一种冷门玩法来实现页面预缓存,来加速自己的网站!
什么是预加载
通常情况下,网页的加载是从打开链接的一刻才开始的,浏览器需要加载对应的代码、图片等,如果请求过多的话,花费的时间会很久。
而网页预加载,则是在你打开对应的链接之前,网页就已经开始请求与下载相应的内容到浏览器中,当你真正打开该网页时,就可以直接从浏览器的缓存中读取,从而大大提升网页的打开速度
好了废话不多说,直接上教程!
使用教程
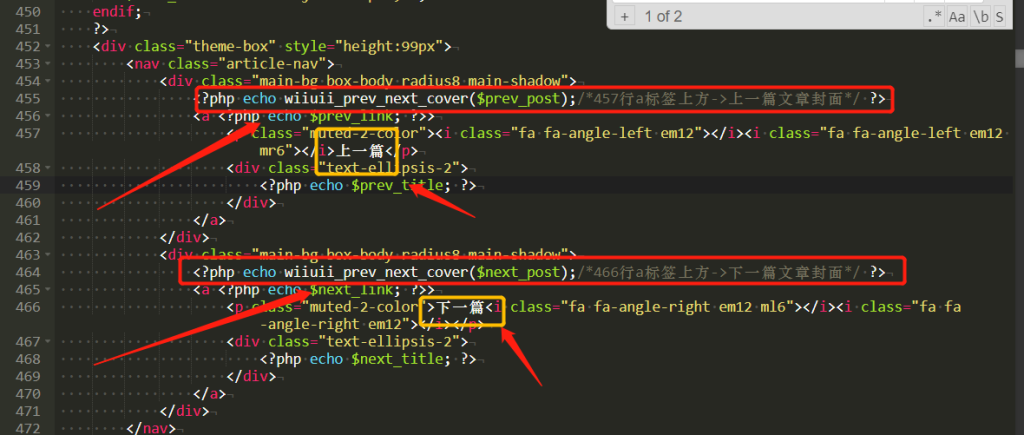
把这个HTML片段放在</body>之前:
当然如果你是wordpress的话,我们直接在后台搜索安装Instant.page插件就行了。
本人不太喜欢后台插件过多,所以用代码来实现效果!
THE END






![WordPress子比主题模板使用“抽奖系统”添加一个[抽奖系统][任务中心]按钮-老卢淘](https://tuchuang.org.cn/imgs/2023/10/11/9204e5fddf8ea62a.png)





![WordPress添加回到顶部悬挂猫咪[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/aa85dbbff4a90941.jpg)
![一个简单实用的WordPress[日期+古诗一言]小工具[WP工具]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/07/7c2cf7f713dedb11.png)

![WordPress添加VIP视频在线解析页面[WP教程]-老卢淘](https://tuchuang.org.cn/imgs/2023/10/06/3c669a467772f168.jpg)










![表情[tu]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/tu.gif)
![表情[zhayanjian]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/zhayanjian.gif)
![表情[fendou]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/fendou.gif)
![表情[zhemo]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/zhemo.gif)
![表情[se]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/se.gif)
![表情[tiaopi]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/tiaopi.gif)
![表情[guzhang]-老卢淘](https://www.alaolu.cn/wp-content/themes/zibll/img/smilies/guzhang.gif)
 私信站长
私信站长




暂无评论内容