
THE END


给子比主题加一个文章列表浮动效果,这个确实很好看,我今天算记录一下,并且分享给大家。
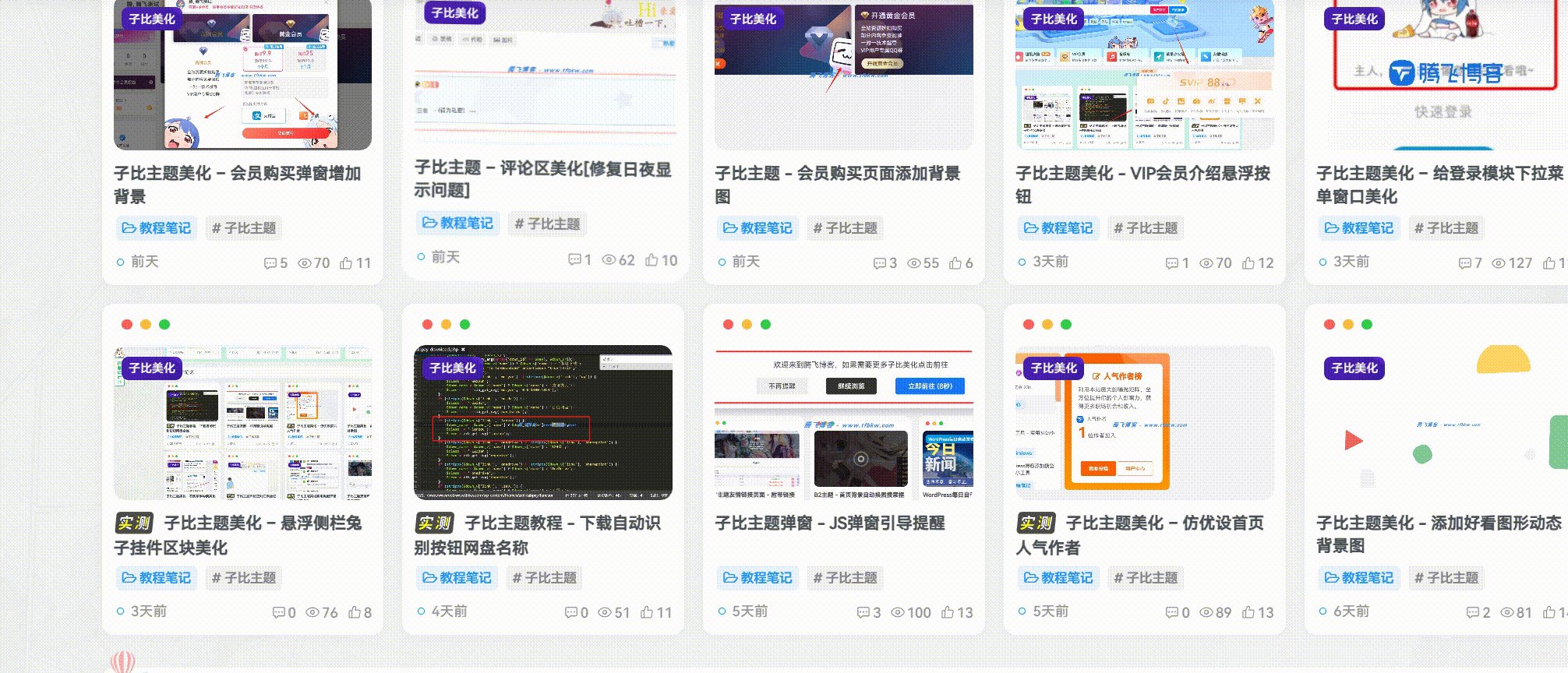
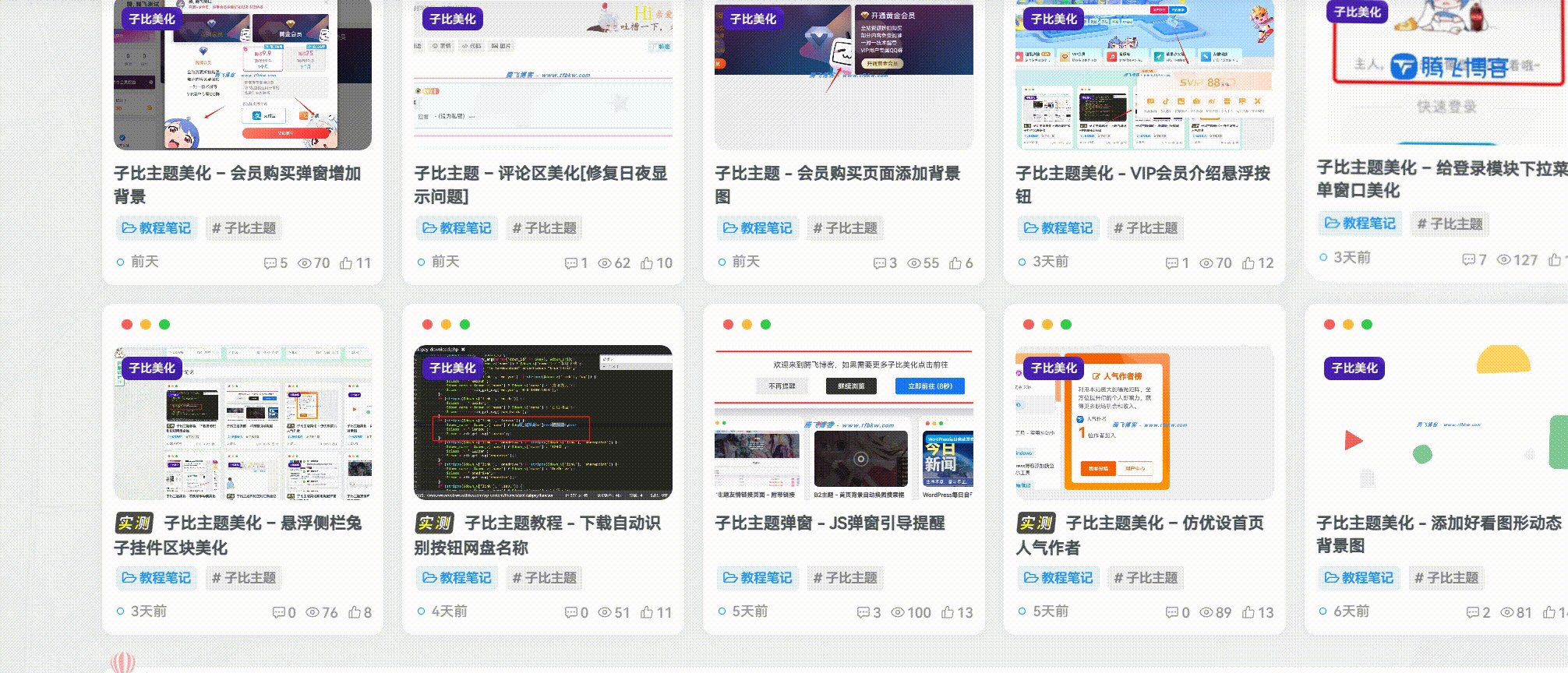
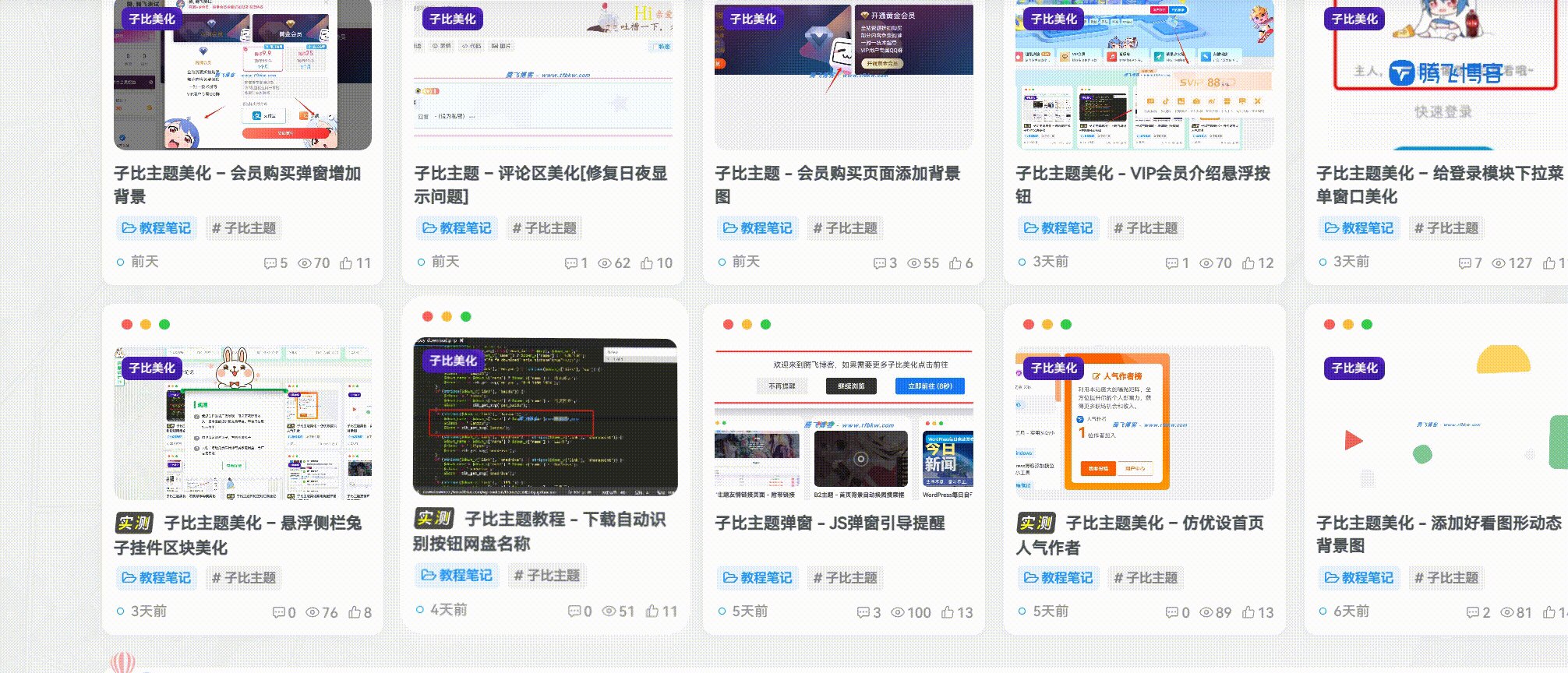
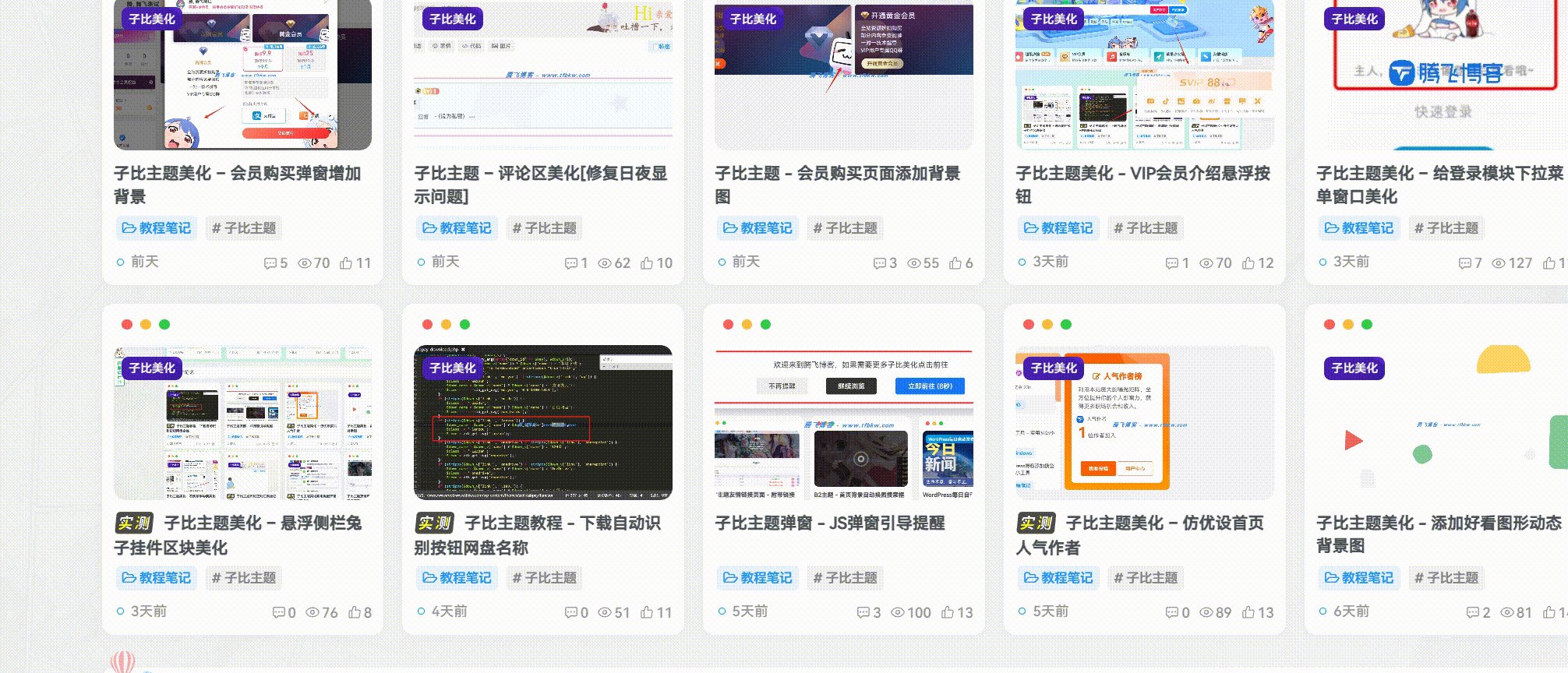
![图片[1] - 子比主题 - 给文章列表加一个浮动动态效果](https://img.alicdn.com/imgextra/i2/2210123621994/O1CN01Cc38rn1QbIhh8shRS_!!2210123621994.gif)
将下面代码放到子比主题=>自定义CSS即可,我默认的是白色的,颜色可以调,rgba(255,255,255,0.35),这是rgb颜色代码,是白色的代码,如果需要其他颜色可以去网上找rgb网站代码然后把下面的里面的数字替换即可!!
/*列表加载特效
.tab-content .posts-item:not(article),.posts-row .posts-item:not(article){transition:all 0.2s}@keyframes index-link-active{0%{transform:perspective(2000px) rotateX(0) rotateY(0) translateZ(0)}16%{transform:perspective(2000px) rotateX(10deg) rotateY(5deg) translateZ(32px)}100%{transform:perspective(2000px) rotateX(0) rotateY(0) translateZ(65px)}}.tab-content .posts-item:not(article):hover,.posts-row .posts-item:not(article):hover{opacity:1;z-index:1;border-radius:20px;box-shadow:0 8px 10px rgba(255,255,255,0.35);animation:index-link-active 1s cubic-bezier(0.315,0.605,0.375,0.925) forwards}


暂无评论内容